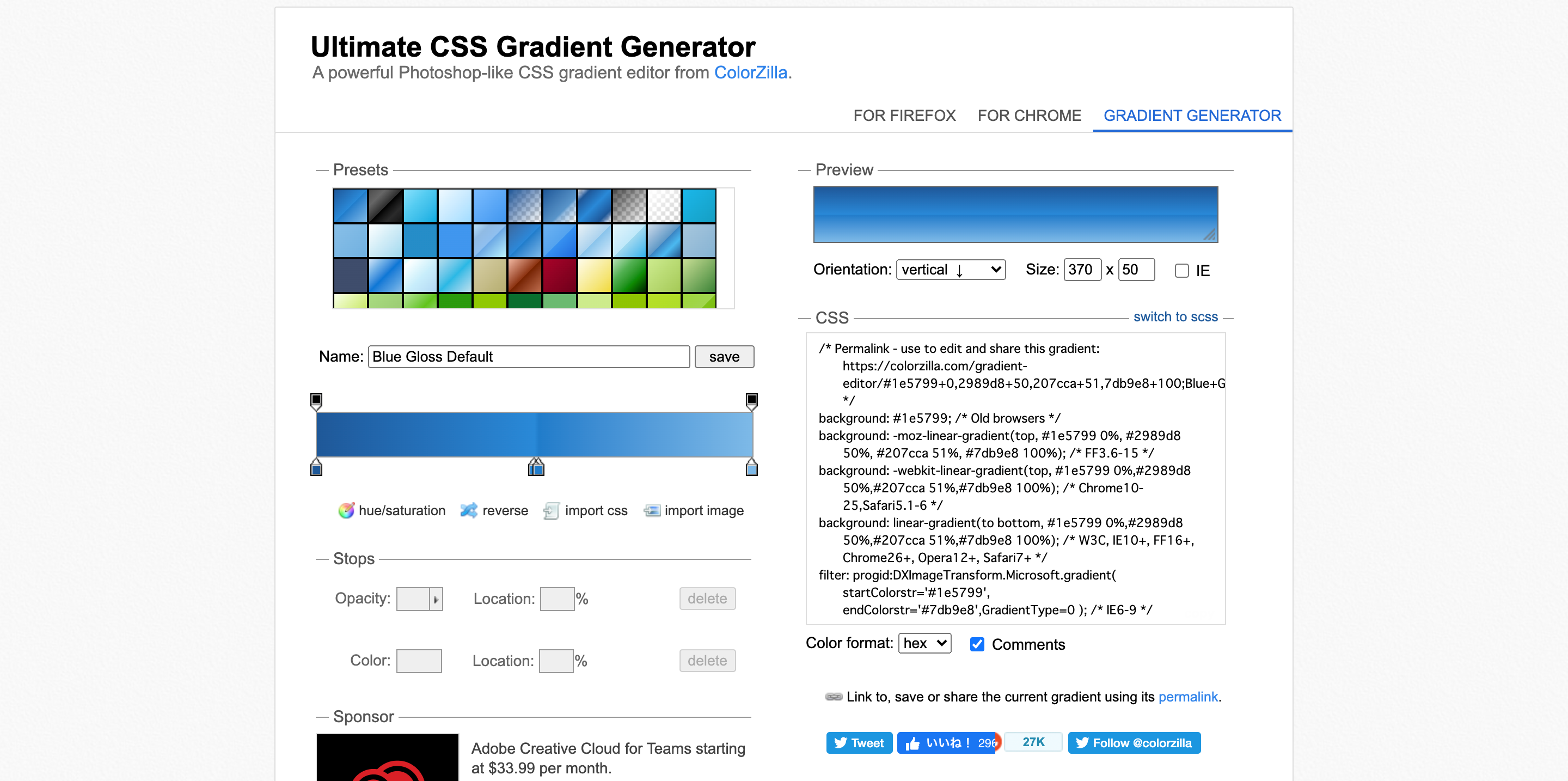
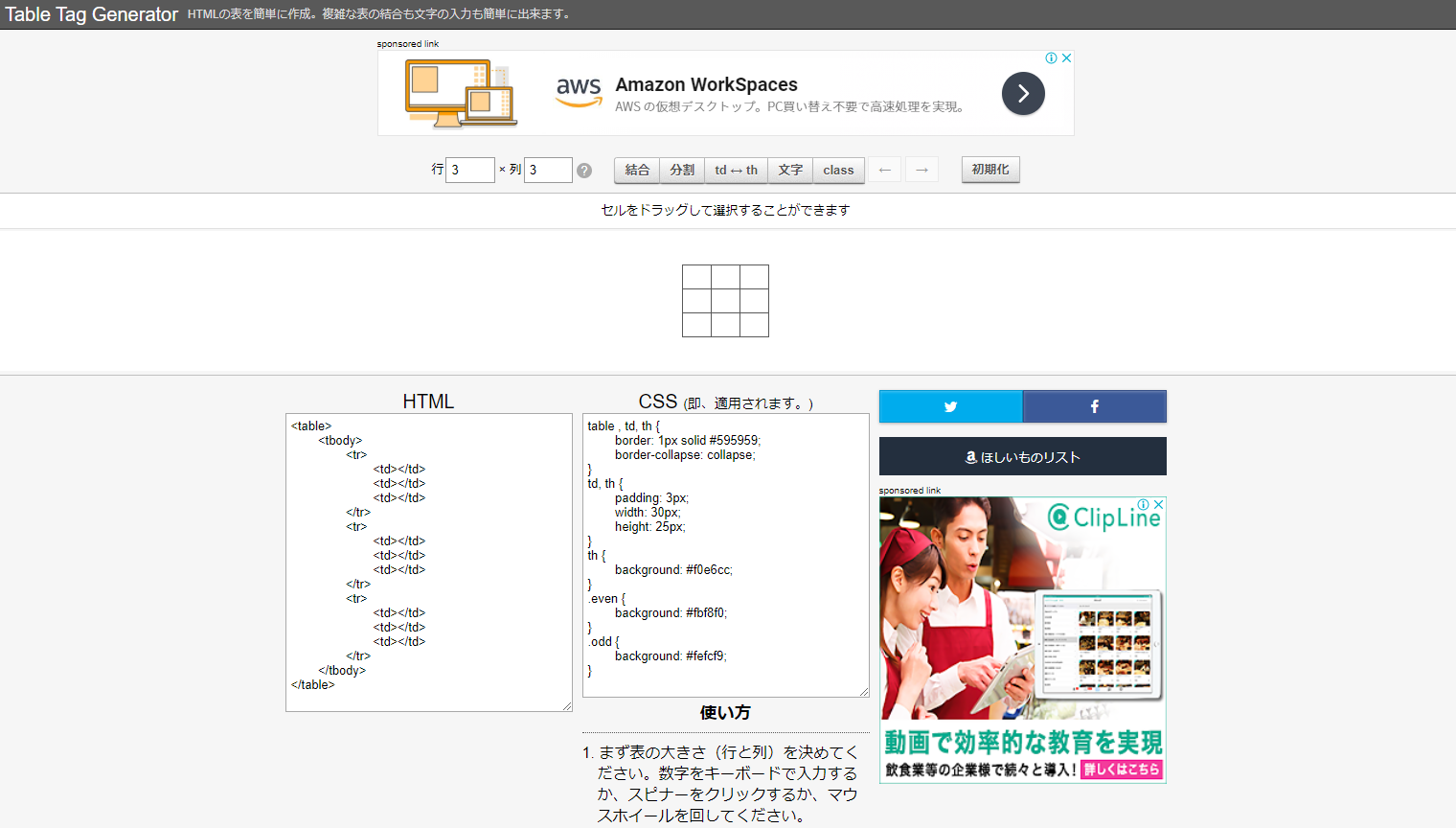
Cssを書く人がブクマしておきたいジェネレーターサイト8選 タムラ ツイート マークアップの田村です。 今回は自分が使用している便利なジェネレータを紹介しようと思います。 とりあえず、これだけブックマークしておけば迷った時にすぐCSSだけで三角形を作ろう!その1:borderプロパティの仕組みをマスター Posted by NAGAYA on Sep 7th, 17 こんにちは。めぐたんです。 今回からCSSのborderプロパティだけで作る三角形について、全2回に渡ってお届けします。 「borderプロパティだけ」、つまりブラウザの種類やバージョンに依存しないの開発元:株式会社くいんと SGenerator 製品詳細 機能紹介 折り目 折り目は最終的な曲面の境界となる曲線です。

コーディング不要で簡単にデザインパーツが作成できるcssジェネレーター10選 Ferret
三角形 ジェネレーター
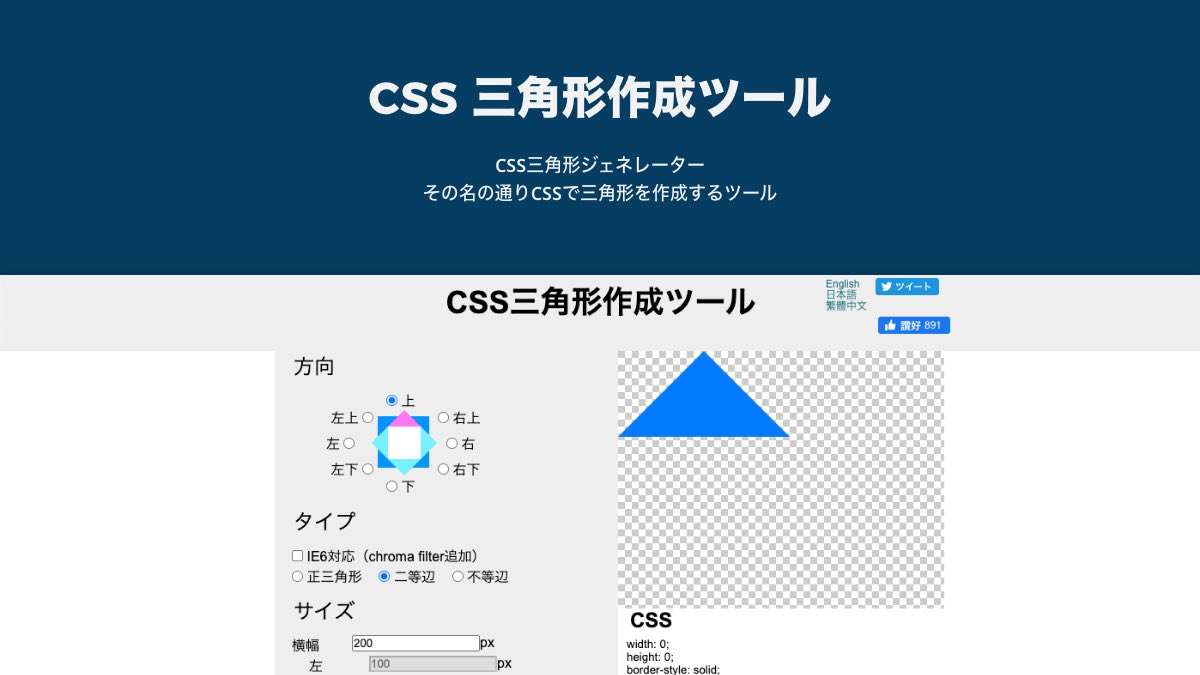
三角形 ジェネレーター-本局長さん宅は特殊形状しており、三角形の1頂点に位置しており、この場所がシャック部屋となっております。 rig2 psn機器を初められた頃の第1世代又は第2世代の455khzpsnジェネレーターです。 antWeb上で三角形の形状やサイズ、色などを指定しながら、css の三角形が簡単に生成できるジェネレータ「css三角形作成ツール」のご紹介です。 以前にも css で円形、三角形、台形、星形 などを表現する方法のまとめ の記事を紹介させていただきましたものの、コーディングの時間がない時など



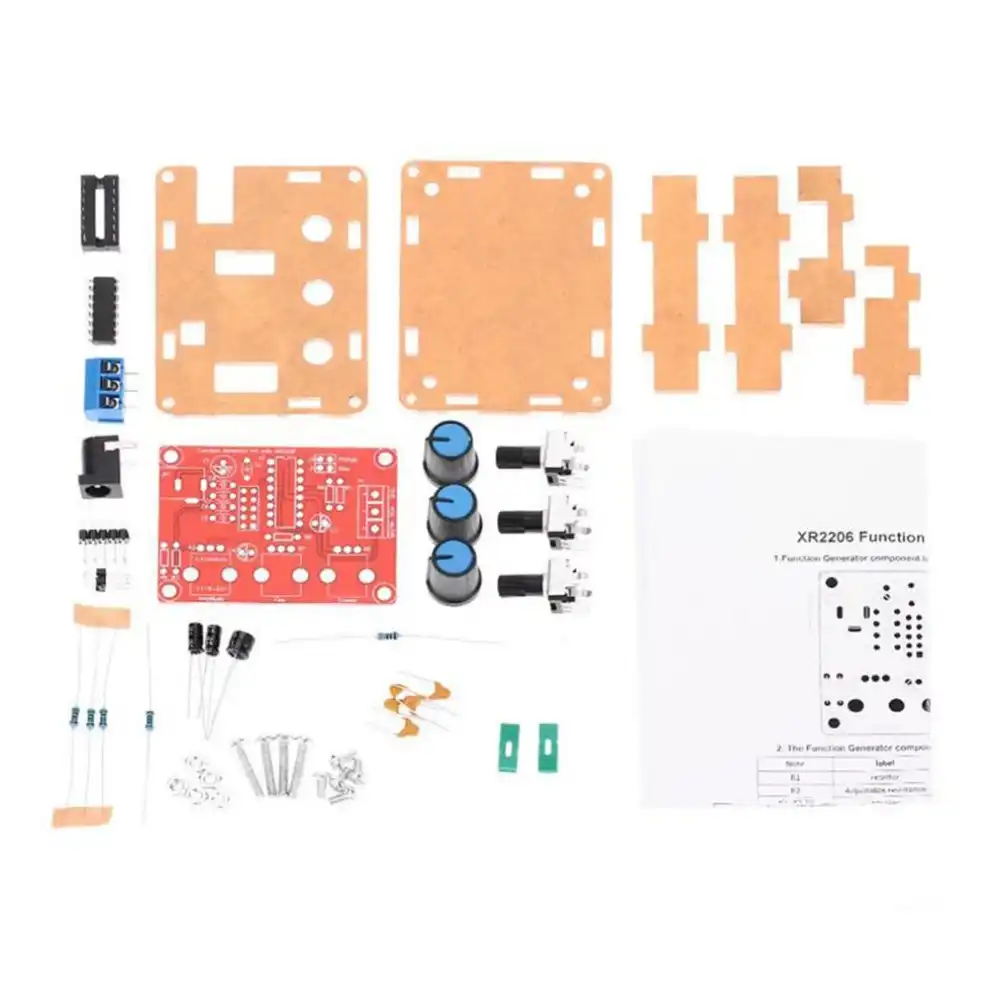
Xr26 信号ファンクションジェネレータ正弦三角形方形波出力 1hz の 1 Mhz 高精度周波数調整可能なモジュール Diy 信号発生器 Aliexpress
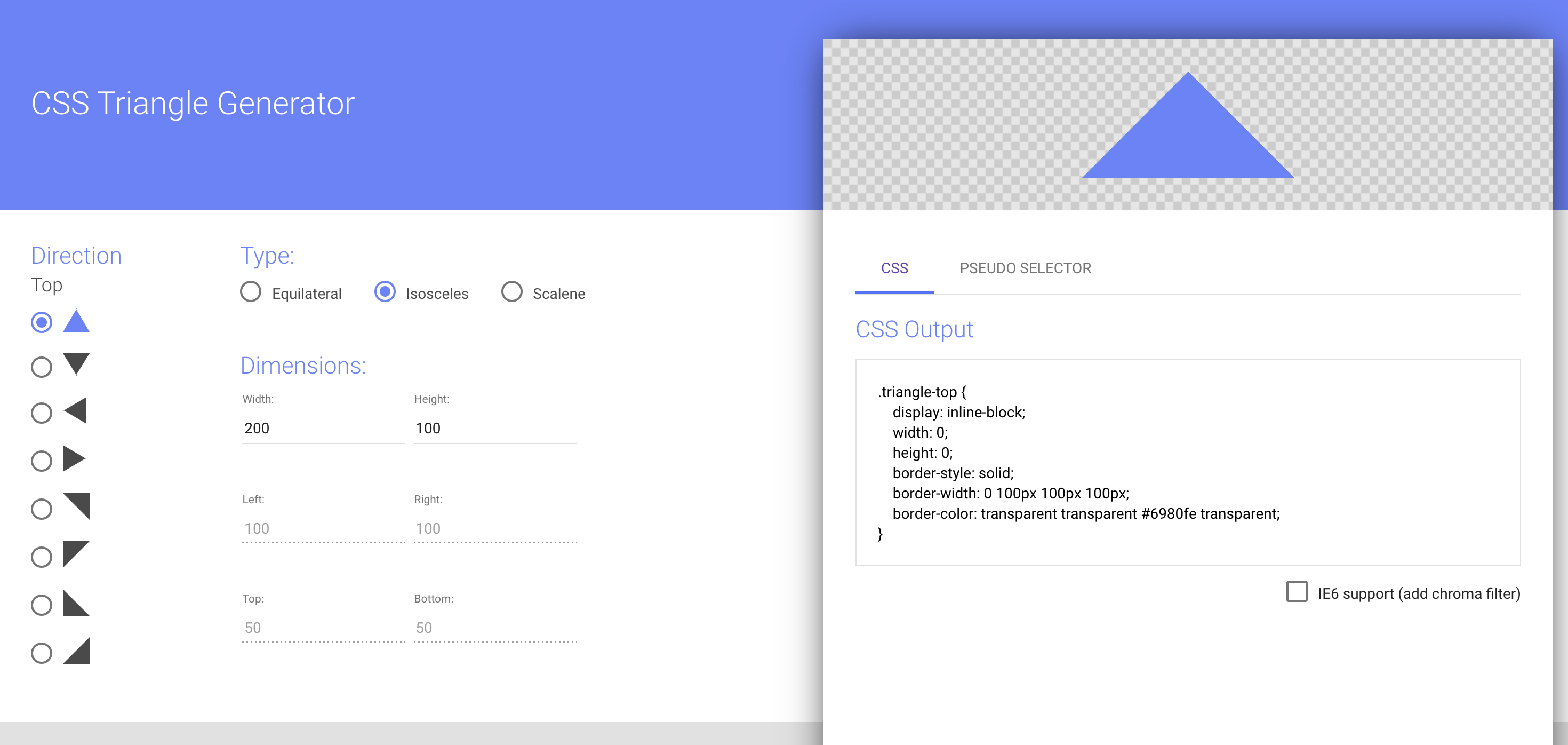
CSSで出力する三角形ジェネレーター「CSS Triangle Generator」 Webデザイン ちょっと矢印で三角形がほしいなーって時に便利なCSSの三角形ジェネレーターです。 正三角形・二等辺三角形・不等辺三角形をベースに三角形の向き・サイズ・カラーAdd webkittransformrotate(360deg) for a better antialiasing in webkit browser webkittransformrotate(360deg) for a better antialiasing in webkit browser配色アイデアに役立つジェネレーター 投稿日: 更新日: 配色のアイデアを引き出すカラージェネレーター 背景を変えるだけでイラストの印象がガラッと変わるように、色の組み合わせは大事な要素の一つです。
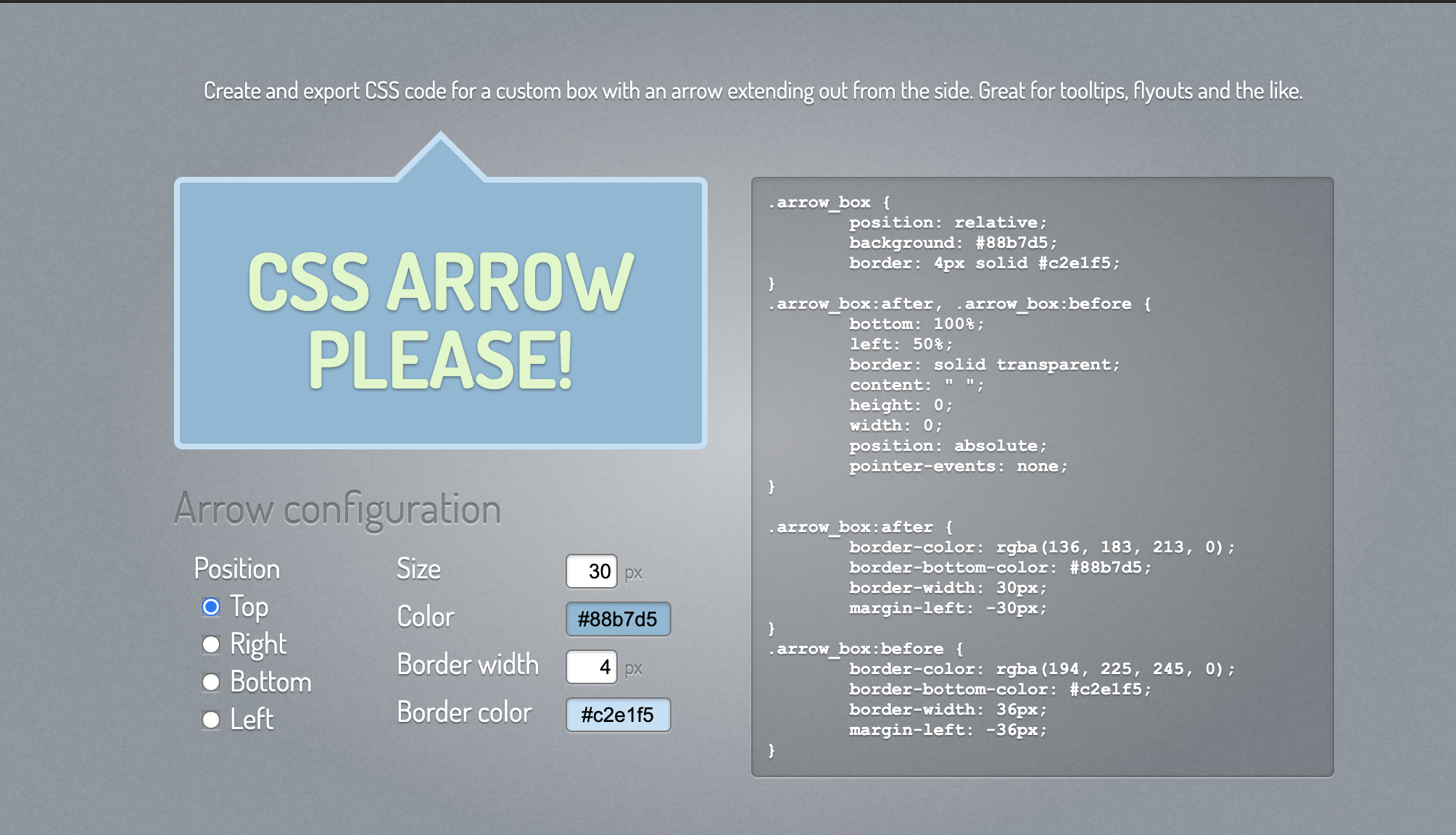
最大の三角形の面積を課しています.オプション a に引き続く数(面積)が領域よりも大きい場合,三角形は生成されません.数が特定されていない場合,area の(r が使用される場合)ファイルまたは poly ファイル(rを使用しない場合),最大面積制約のピラミッドパワー「ピラミッド・ジェネレーター」 ★ 次回購入から割引 ★ 「ピラミッドの基礎知識が分かる!」 ★ オリジナル小冊子 初回購入者にプレゼント中 ★ 「ピラミッドと、その生体宇宙エネルギーとの関係」 ~パトリック・フラナガン~ ※サイズ、15ページ ピラミッドの基礎Tips Try borderstyle inset if Firefox renders a strange gray border ;
三角形 のアイコン を作成する場合、画像を書き出していることも多いのではないでしょうか。 しかし、このジェネレーターを使用しcss作成することによって画像を書き出す手間がなくなりますCSSで三角形をサクッと作れるジェネレーターまとめ HTML CSS 0から書き出すとそれなりに時間が取られる三角形。 主に吹き出しなどに使う機会が多いと思います。 そんな時にパッと使える三角形ジェネレーターまとめです。Cssで作る三角形ツールをもう一つ。 できることはほぼ上記のツールと同じなので、お好みで使いください。 CSSテキストシャドウジェネレーター badcompanyjp



アートをコーディング Jetbrains Blog



静的サイトジェネレータhugoで作ったqiita風テーマ いつめんゆずるテーマ Laptrinhx
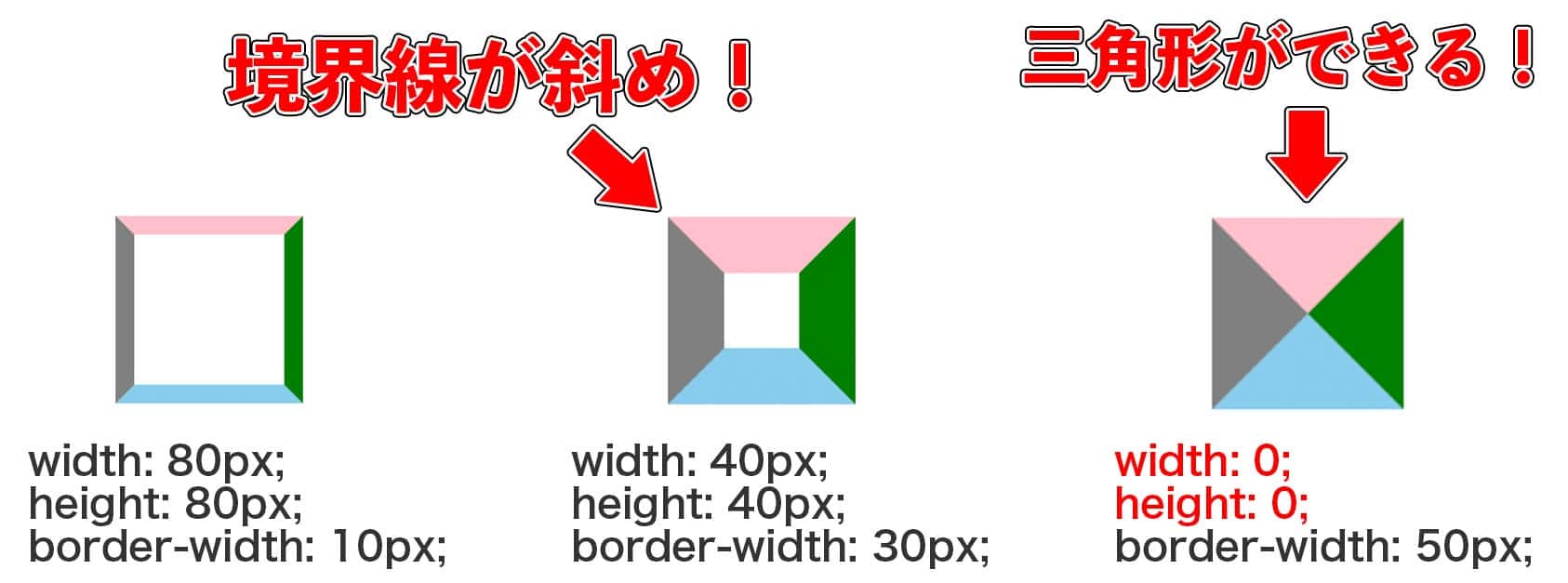
CSSジェネレーターをまとめました。 CSSジェネレーターとは 様々なプロパティの値を、直感的に設定できる仕組みのサイト。 設定したCSSのコードは、コピペで使えることが多いので非常に便利です。 borderでつくる三角形 三角形作成ツールジェネレーター 最後に、簡単に作れるジェネレーターのご紹介です。 作りたい三角形にチェックをいれると、自動でコードが生成されます。 生成されたコードをじっくり解読することで、仕組みについての理解も深まりそうです。Tips Try borderstyle inset if Firefox renders a strange gray border ;



Xr26 信号ファンクションジェネレータ正弦三角形方形波出力 1hz の 1 Mhz 高精度周波数調整可能なモジュール Diy 信号発生器 Aliexpress


パスカルの三角形
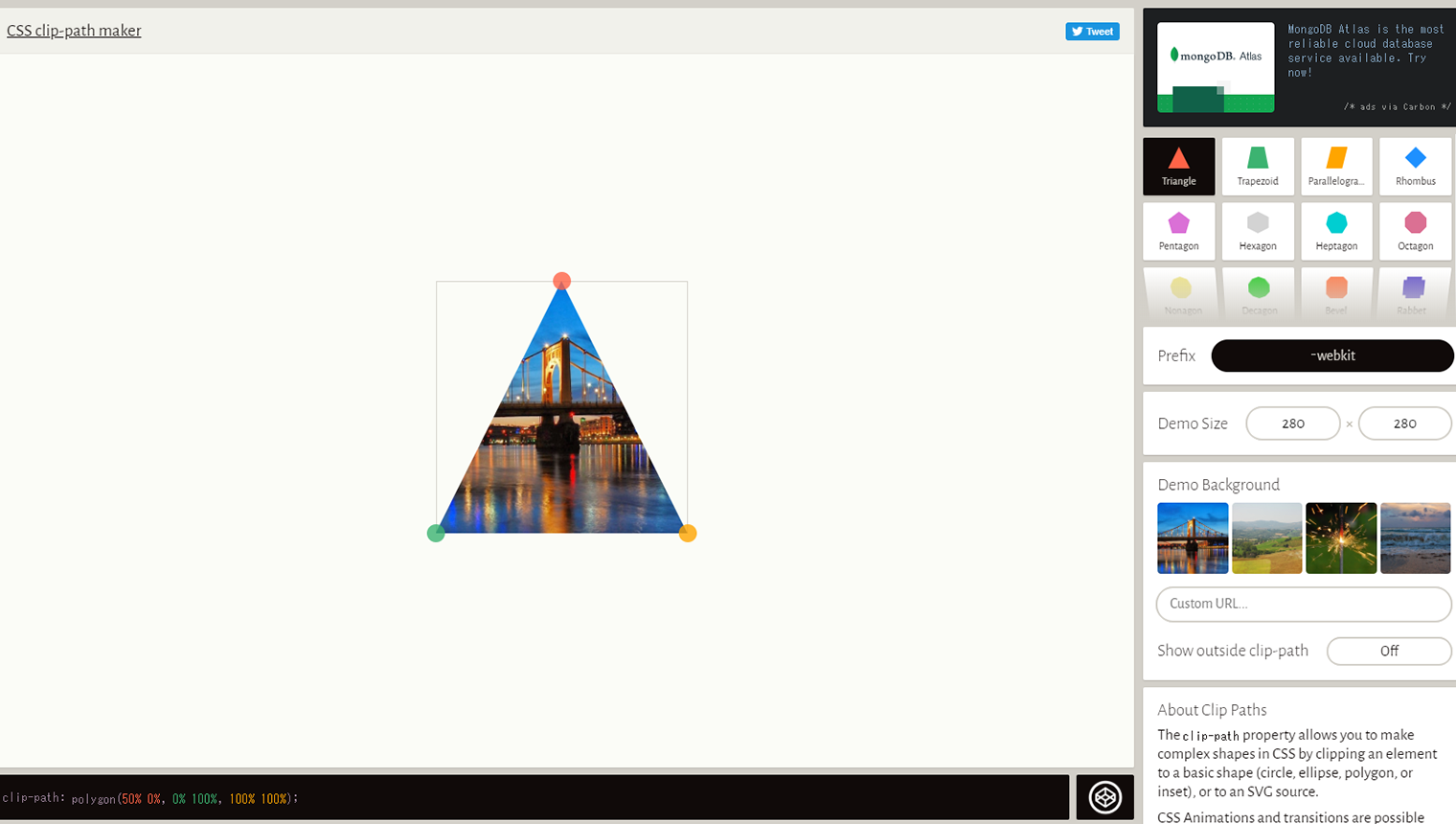
CSS三角形作成ツール 作成の流れとしては、 ① まずは方向を決めて、 ② 「正三角形」「二等辺」「不等辺」の中から図形のタイプを選びます。 ③ 後は幅と高度の値を調整し、 ④ カラーピッカーからお好きな色を選択します。 ⑤ 最後に、ページ下部三角形用ジェネレーター おすすめなのは、「CSS三角形作成ツール」。そのままですね。 サイトへ 三角形もコツさえ掴めば、自分でスタイルできますが、初心者の方は、ジェネレーターを使ってまずはcssを生成して、その上でカスタマイズしながら構造を理解していくのが良いと思います。280ポイント (2%) 2%以上 ポイント 明日中2/11までにお届け 通常配送料無料 こちらからもご購入いただけます ¥1,699 (2点の新品) Amazon's Choice ファンクションジェネレータ用



Xr26 信号ファンクションジェネレータ正弦三角形方形波出力 1hz の 1 Mhz 高精度周波数調整可能なモジュール Diy 信号発生器 Aliexpress


パスカルの三角形
三角ジェネレーターとはCSSで三角形を作成するツールのことです。例えば以下のようなサイトで三角形を作成する事ができます。 CSS triangle generator PR HTML/CSSで挫折しない学習方法を動画で公開中 三角ジェネレータ応用例(矢印の作り方)Add webkittransformrotate(360deg) for a better antialiasing in webkit browser webkittransformrotate(360deg) for a better antialiasing in webkit browser0から書き出すとそれなりに時間が取られる三角形。主に吹き出しなどに使う機会が多いと思います。そんな時にパッと使える三角形ジェネレーターまとめです。 吹き出しジェネレーター border付きの吹き出しジェネレーターです。 befo



ワコール Cw X ジェネレーター レボリューション レディース L Buyee 온라인 대리 쇼핑 서비스



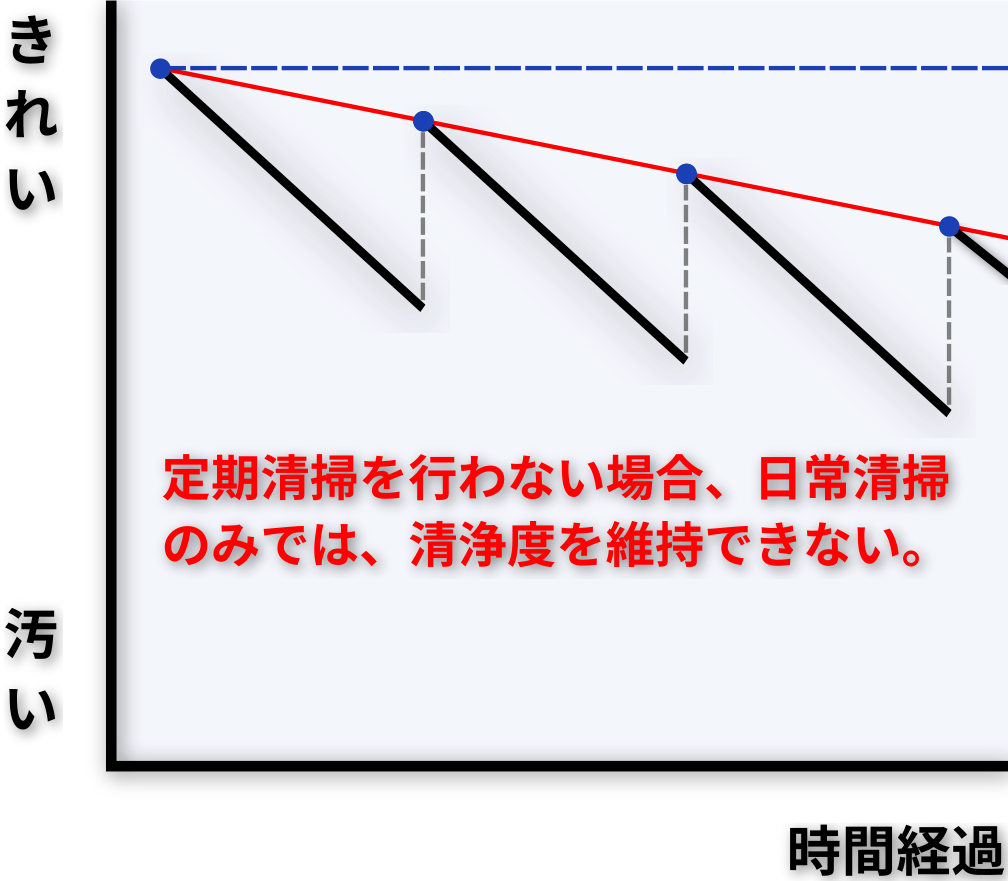
定期清掃 エーシーティジェネレーター株式会社
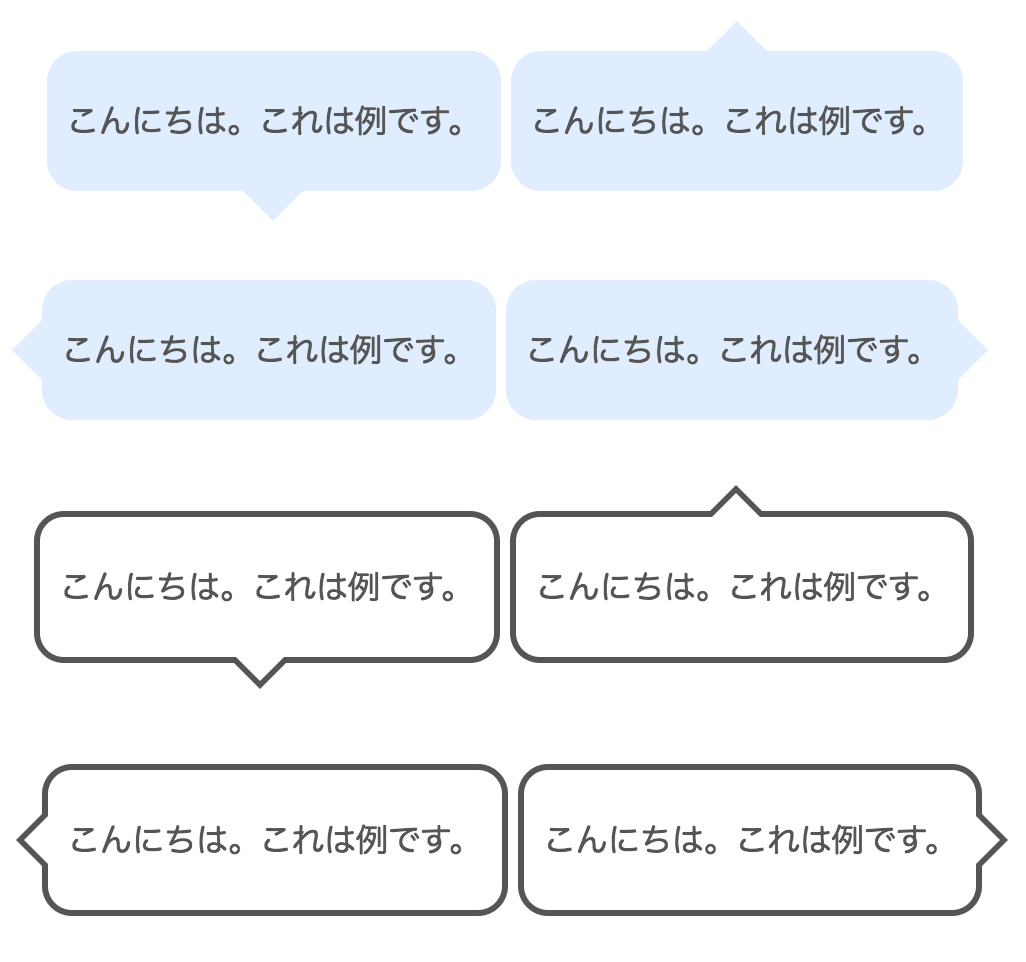
吹き出しデザインのサンプル19選 今回は、 画像を使わずにHTMLとCSSだけで作る で吹き出しのデザインサンプルを紹介します。 シンプルなものから、円形、会話形式、LINE風のものまで一挙にまとめました。 HTMLとCSSはコピペして使うことができます。



コンパス履歴書ジェネレーター



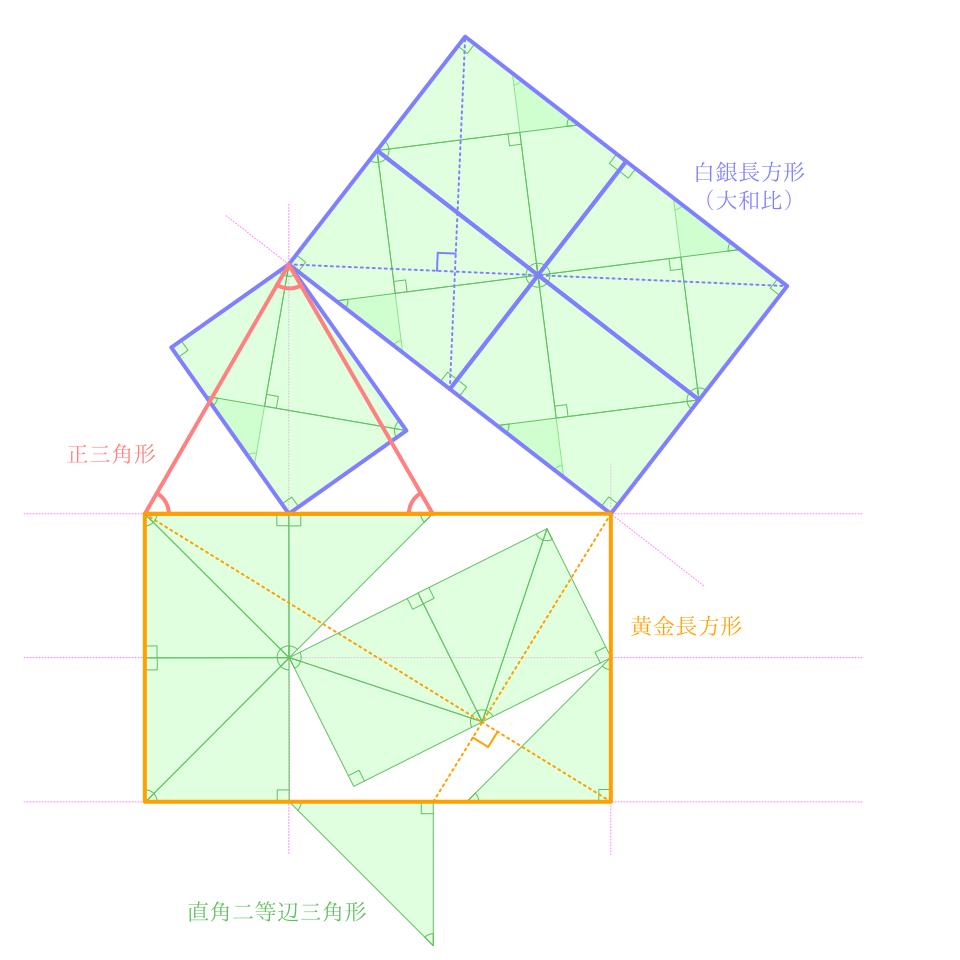
上直角 二 等辺 三角形 比 ただぬりえ



08 号 ボルテックス ジェネレーター Astamuse


パスカルの三角形



11 神戸開催 Shifter Meetup West 3 スタティックサイトジェネレーターについて勉強する会でお話ししました Next Season



希少 大迫力 ハンドメイド 締焼きピラミッドジェネレーター ハンドメイドマーケット Minne



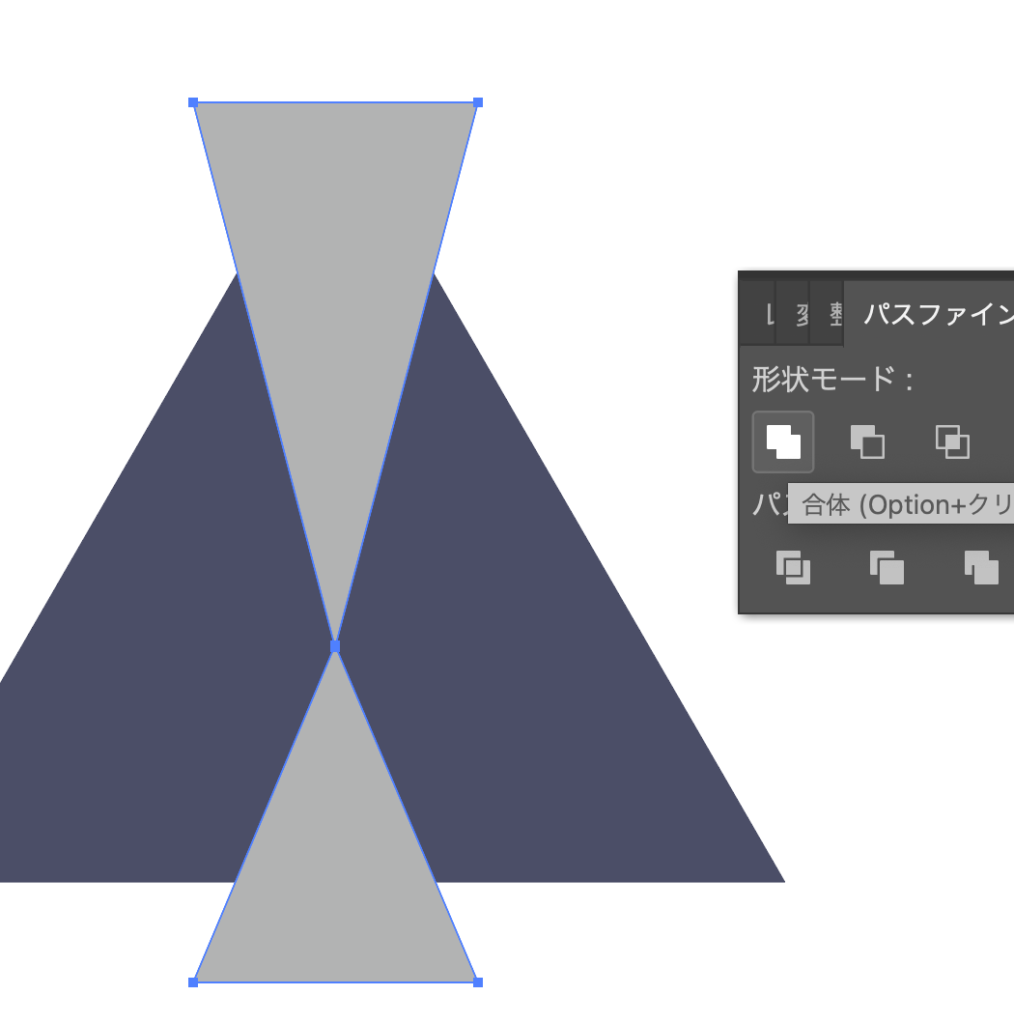
イラレ ロゴづくりの基礎練習 3つの三角形でオブジェクト作成 ささきや商店



車ジェネレーター三角形ノード黒と白のパターン アメリカ合衆国のベクターアート素材や画像を多数ご用意 Istock



上直角 二 等辺 三角形 比 ただぬりえ



吹き出しやフローチャートで使える Cssだけで三角形を作るジェネレーター5選 ナコさんのブログ Nako Log



Cssジェネレーターについて Jackmiwamiwa Devblog



激浪計画の警備員カマール Na Twitteru Reassemblyってゲームを買ってみる 2dで三角形を組み合わせた図形で構成された世界を これまた多角形で構成された自作戦艦で戦い抜くシンプルなゲーム しかし船体からして自分で図形を組み合わせてデザインするため 鋼鉄の



19 号 ボルテックスジェネレータ及び風車翼アセンブリ Astamuse



コーディング不要で簡単にデザインパーツが作成できるcssジェネレーター10選 Ferret



Netflixのアカウントジェネレーター 実はランサムウェアだった カスペルスキー公式ブログ



Xr26 信号ファンクションジェネレータ正弦三角形方形波出力 1hz の 1 Mhz 高精度周波数調整可能なモジュール Diy 信号発生器 Aliexpress



Cssだけで三角形を作る方法と その原理を解説してみた 使い所も紹介 でざなり



Mockmockのグラフバリュージェネレーターの原点基準の違いを試す Qiita



18 号 ハイブリッド車両の制御装置及びハイブリッド車両 Astamuse



Cssで三角形をサクッと作れるジェネレーターまとめ Qiita



Cssだけで三角形を作る方法と その原理を解説してみた 使い所も紹介 でざなり



Cssジェネレーターについて Jackmiwamiwa Devblog



Cssジェネレーターについて Jackmiwamiwa Devblog



17 0561号 ボルテックスジェネレータ 風車翼および風力発電装置 Astamuse


ツール 厳選 直感的で簡単 無料 登録不要なwebツール18選 Webdesignday



Geometric Graphic Generator でググった結果 Makou S Peephole



コーナーパネルを自作 Macbsの日常生活的日記



19 号 ボルテックスジェネレータ及び風車翼アセンブリ Astamuse



風ジェネレーター アイコンと分離マップのマークのイラストのイラスト素材 ベクタ Image



Css 色々な図形を描画するcssサンプルコード集 One Notes


ムー 15年5月号 電子書籍版 ムー編集部 B Ebookjapan 通販 Yahoo ショッピング



マーケティングブログ



News アニメ ファイトリーグ ギア ガジェット ジェネレーターズ



Xr26 信号ファンクションジェネレータ正弦三角形方形波出力 1hz の 1 Mhz 高精度周波数調整可能なモジュール Diy 信号発生器 Aliexpress



キャラクター自動作成 キャラクタージェネレータ For Android Apk Download



Cssで三角形をサクッと作れるジェネレーターまとめ Qiita



コーディングをより効率的に 楽にhtmlやcssを生成できるジェネレータ8選 おまけあり 年度版 東京のホームページ制作 Web制作会社 Brisk 22年新卒採用中



自作 ボルテックスジェネレーター スズキ Kei By 軽初心者です 笑 みんカラ



コーディング不要で簡単にデザインパーツが作成できるcssジェネレーター10選 Ferret



コーディングをより効率的に 楽にhtmlやcssを生成できるジェネレータ8選 おまけあり 年度版 東京のホームページ制作 Web制作会社 Brisk 22年新卒採用中



吹き出しやフローチャートで使える Cssだけで三角形を作るジェネレーター5選 ナコさんのブログ Nako Log



コーディング不要で簡単にデザインパーツが作成できるcssジェネレーター10選 Ferret



Shopify のロゴジェネレーター Hatchful のここが凄い By Kazuki Yonemoto Medium



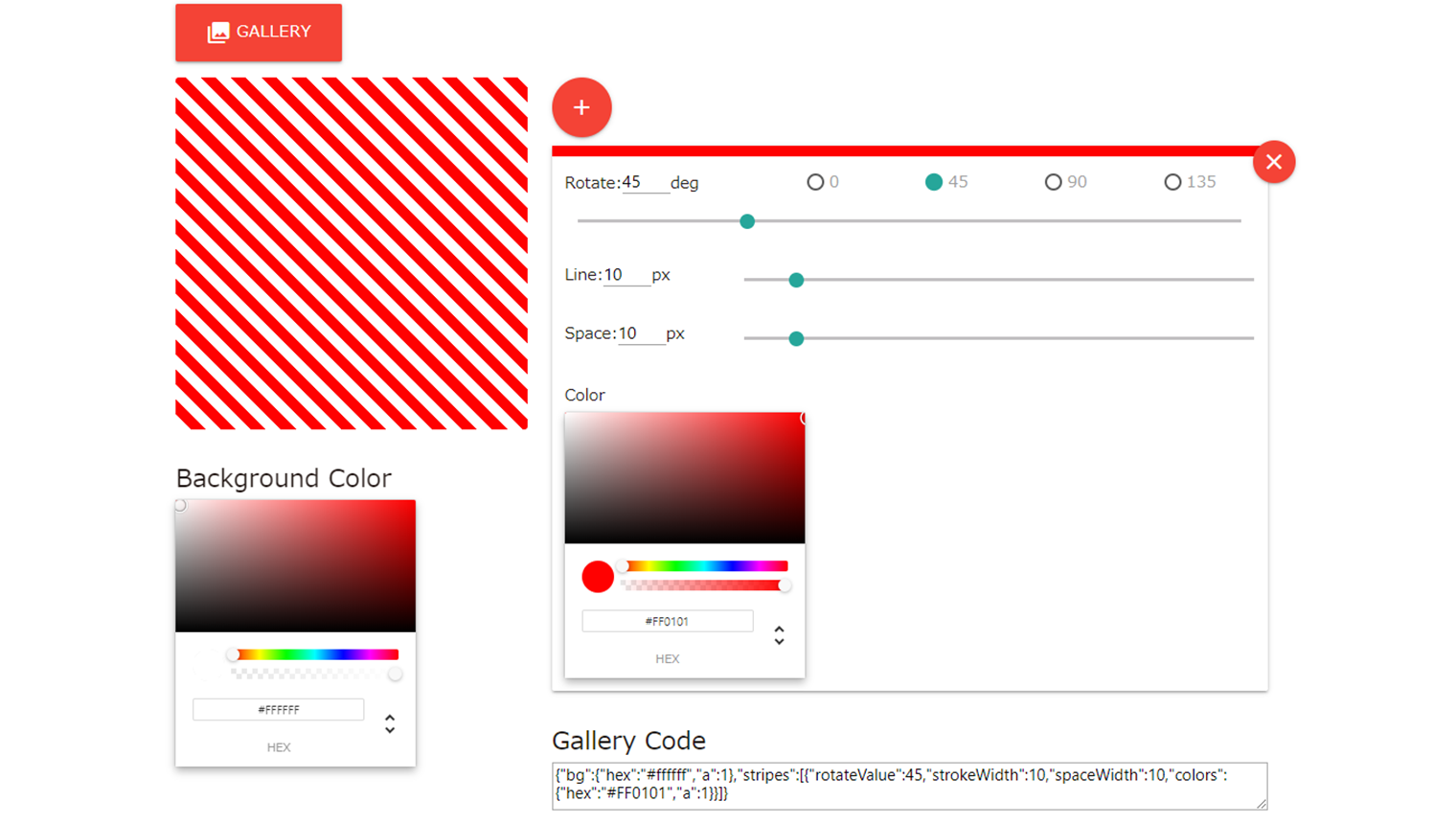
Background Generatorの評価 使い方 フリーソフト100



コーディング不要で簡単にデザインパーツが作成できるcssジェネレーター10選 Ferret



コーディング不要で簡単にデザインパーツが作成できるcssジェネレーター10選 Ferret



ウチューじん ささき いー ジェネレーター 火力発電



Shun Cg Edgetosplineテスト スイープジェネレーターと組み合わせるだけで モデルが簡単に作れて面白い Cinema4d C4d



Tm125en 125返り咲きプロジェクト ジェネレーター取付 ステム蘊蓄 だいちゃんガレージ



メルカリ パワーストーン ピラミッド パワー 呪い ヒーリング 治療 ジェネレーター 念力 美術品 5 700 中古や未使用のフリマ



ジェネレータ ロンドン ロンドン 年 最新料金 円1310 部屋写真 口コミ



Shopify のロゴジェネレーター Hatchful のここが凄い By Kazuki Yonemoto Medium



Cssで三角形をサクッと作れるジェネレーターまとめ Qiita



Teddyloid Cd Silent Planet Infinity Fake Star Usa


ポリゴン風の背景画像やイメージを生成してくれるジェネレーター ぶちろぐ


ツール 厳選 直感的で簡単 無料 登録不要なwebツール18選 Webdesignday



Cssを書くときに便利なジェネレーター7選 A コワーキングスペース7f



ワコール Cw X ジェネレーター レボリューション レディース L Buyee 온라인 대리 쇼핑 서비스



ジェネレーター 六角柱のもつパワー Hyustone 天然石アクセサリー 原石 丸玉などの販売



小林 I Web Designer Web制作の現場で活躍するツール Eagle T Co Qaae462mzu Wordmark It T Co Miofdziqu3 Css三角形作成ツール T Co Qojlptysuw Html5 入れ子チートシート T Co Sre9ryhbdo T Co I3dw8jfcf5



Cssジェネレーターについて Jackmiwamiwa Devblog



タイミング ベルトのアイコン ジェネレーター ストラップ サイン 修理サービスのシンボルです 斜めの線のテクスチャです シームレス パターンを設定します ベクトルのイラスト素材 ベクタ Image



田中ひろみ ブッダビュアー در توییتر 運慶学園 慶派命名ジェネレーター で 私は ひ慶 を命名していただきました T Co Cqlit6o8up 運慶学園 運慶展



スタッフブログ 10 便利ツール Cssジェネレーターのご紹介 Studio山口 デジタルハリウッドの専門スクール 学校



Go製のchangelogジェネレータを作った Wadackel Me



楽天市場 汎用 Abs製 リアバンパースポイラー 黒い ボルテックスジェネレーター シャジュフィンスタール 未塗装 シャークフィン風 リアアンダースポイラー リアディフューザー ドレスアップ テープ付き アカシ本舗



モーフィング エンブレム ジェネレーター Youtube



コーディングをより効率的に 楽にhtmlやcssを生成できるジェネレータ8選 おまけあり 年度版 東京のホームページ制作 Web制作会社 Brisk 22年新卒採用中



Cssを書くときに便利なジェネレーター7選 A コワーキングスペース7f



ヤフオク Cw X ジェネレーターモデル2 0 ロング タイツ Hz



フジケン キックオフp Twitterren メタリカがロゴのジェネレーター出すなんて面白い いわずもがなkick Offロゴはここからきてる さらにnirvanaのスマイルをマッシュアップしてます メタリカ ロゴ メーカー あなたの名前がメタリカ ロゴ風に T Co



イラレ ロゴづくりの基礎練習 3つの三角形でオブジェクト作成 ささきや商店


パスカルの三角形



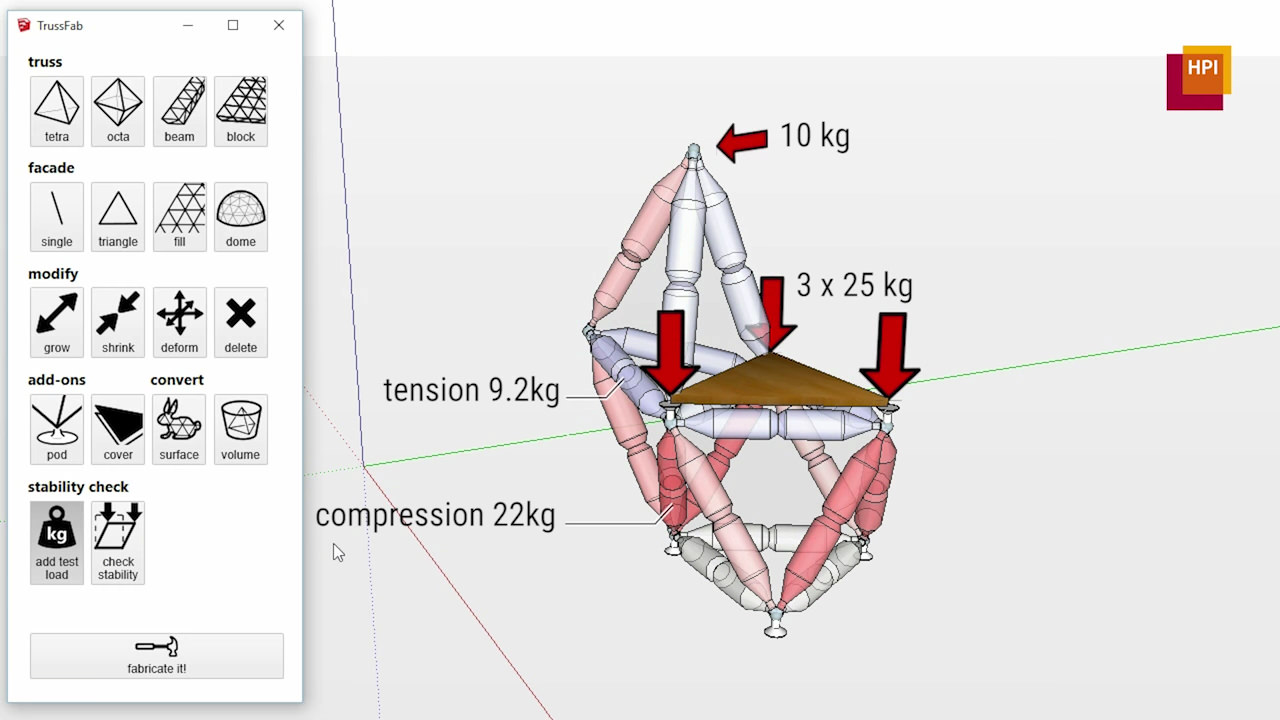
ペットボトルと3dプリンタを使って大型構造物を製作 3dp Id Arts



コーディングをより効率的に 楽にhtmlやcssを生成できるジェネレータ8選 おまけあり 年度版 東京のホームページ制作 Web制作会社 Brisk 22年新卒採用中



17 0561号 ボルテックスジェネレータ 風車翼および風力発電装置 Astamuse



Css レスポンシブ対応の三角形を作る 125naroom デザインするところ 会社 です



Cssで作る 吹き出しデザインのサンプル19選



ヤマハ Gx250 Gx400 Xs250 Xs360 Xs400 純正 ゼネレータカバー ジェネレーターカバー ダイナモカバー クランクケースカバー 当時物 の落札情報詳細 ヤフオク落札価格情報 オークフリー スマートフォン版



吹き出し シャドウ グラデーショなど おすすめhtml Cssジェネレーター Gimmick Log



メルカリ パワーストーン ピラミッド パワー 呪い ヒーリング 治療 ジェネレーター 念力 美術品 5 700 中古や未使用のフリマ



イラレ ロゴづくりの基礎練習 3つの三角形でオブジェクト作成 ささきや商店


Ruien 汎用 リアディフューザー リアバンパースポイラー ボルテックスジェネレーター シャークフィン風 シャジュフィンスタール Abs製 Emu商事 ヤフー店 通販 Yahoo ショッピング



Cssジェネレーターについて Jackmiwamiwa Devblog



メタリカ新譜発売記念の ロゴ ジェネレーター で 字面は近いけど メタリカに関係なさそうな言葉 を探してみた 16年11月25日 エキサイトニュース



コーディング不要で簡単にデザインパーツが作成できるcssジェネレーター10選 Ferret



上直角 二 等辺 三角形 比 ただぬりえ



いまブログを始めるならgatsbyjs Netlifyがオススメ Mono Blog



Cssジェネレーターについて Jackmiwamiwa Devblog



0 件のコメント:
コメントを投稿